Style Sheets
 Note: additional information on the subject contained here can be obtained from an instructional video clip
Note: additional information on the subject contained here can be obtained from an instructional video clip  at the form.suite4.net web site.
at the form.suite4.net web site.
form.suite4.net provides a unique mechanism for consistent layout across forms in a project — or even several projects. Similar in functionality to Cascading Style Sheets (CSS) on the web, form.suite4.net style sheets act as a container for layout information that can be applied many times over. There are two basic ways of using style sheets that work hand in hand. These are described below.
Creating and editing style sheets via the program options
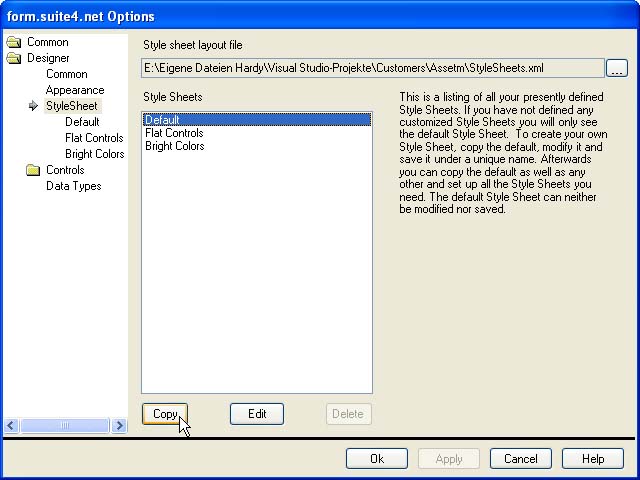
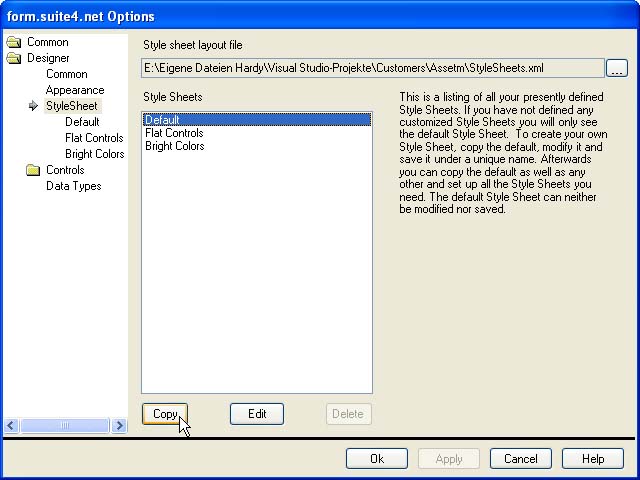
- Access the program options using Tools > Options > Designer > Stylesheet.
- Select the default stylesheet and click on "Copy".

- Rename the new stylesheet and click on "Edit". The dialog for editing style sheets appears.

- Select any control in the list box (1) and edit its properties to your liking in the property grid (2). A preview (3) will help you to determine what the control will look like eventually.
- Repeat step 4 for all the controls you wish to edit. Confirm your changes with a click on "OK".
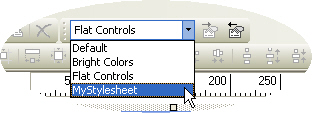
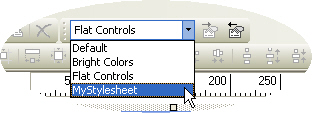
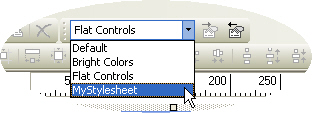
 The Form Designer now has an additional item in the style sheets drop-down list of the toolbar.
The Form Designer now has an additional item in the style sheets drop-down list of the toolbar. - To apply the formatting instructions of your newly created style sheet to controls on your form:
- Select your style sheet in the drop-down list.
- Select any number of controls on your form you wish to apply the styles to.
- Click the "Apply Stylesheet" button to the right of the style sheet drop-down list. The formatting instructions you specified in steps 4 and 5 above are applied to the selected control(s).
Editing style sheets on the fly
In addition to the options you have for editing style sheets as described above, you can also edit style instructions for a particular control type on the fly while working in the designer.
- Select the control and — if necessary — perform any edits you see fit using the Property Grid or the QuickProperties Editor.
 To copy the formatting instructions of this control to a style sheet, do the following:
To copy the formatting instructions of this control to a style sheet, do the following:
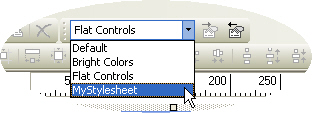
- Select the target style sheet from the style sheets drop-down list in the toolbar. This needs to be one of your custom stylesheets as the default stylesheet that comes preinstalled with the program can not be edited.
- Click the "Copy to Stylesheet" button next to the drop-down list. The formatting instructions of the control you selected in step 1 are stored in the specified style sheet and can subsequently be applied to all controls of the same type using the "Apply Stylesheet" button as described earlier.

![]() Note: additional information on the subject contained here can be obtained from an instructional video clip
Note: additional information on the subject contained here can be obtained from an instructional video clip ![]() at the form.suite4.net web site.
at the form.suite4.net web site.

 The Form Designer now has an additional item in the style sheets drop-down list of the toolbar.
The Form Designer now has an additional item in the style sheets drop-down list of the toolbar.  To copy the formatting instructions of this control to a style sheet, do the following:
To copy the formatting instructions of this control to a style sheet, do the following: